How do I create a flowchart in Google docs?
Flowcharts help teams organize and visualize systems, Frank and Lillian Gilbreth created the first flowchart in 1921. They presented the concept of flowcharts to the American Society of Mechanical Engineers in their talk, “Process Charts: First Steps in Finding the One Best Way to do Work.” Their tool became part of industrial engineering curricula. Soon after it became a tool for teams in many other fields.
Let’s take a look at the basics of flowcharts and the most common elements.
First off, flowcharts come in four fundamental types:
document flowcharts: show control of the flow of documents and responsibilities
data flowcharts: show control of the path of data through a system, including decisions
system flowcharts: show the flow of data without decisions
program flowcharts: show internal controls of a program within a system
Make your own flowchart with Gleek.
Now let’s take a look at the fundamental symbols and elements of flowcharts:
Terminal Symbol: The terminal symbol starts and ends a flowchart. Terminal symbols are rectangles with rounded corners.
Process symbol: A process symbol shows an action. Process symbols are regular rectangles.
Decision symbol: Represents a question, usually with a simple yes/no answer. Decision symbols guide the flow to two or more different paths. Decision symbols are diamond-shaped.
Flowlines: Arrows that show the flow of the chart, indicating direction of a process.
So you would like to create a flowchart in Google docs. Let’s take a look at the process.
How to create a flowchart in Google docs, step-by-step.
Step 1
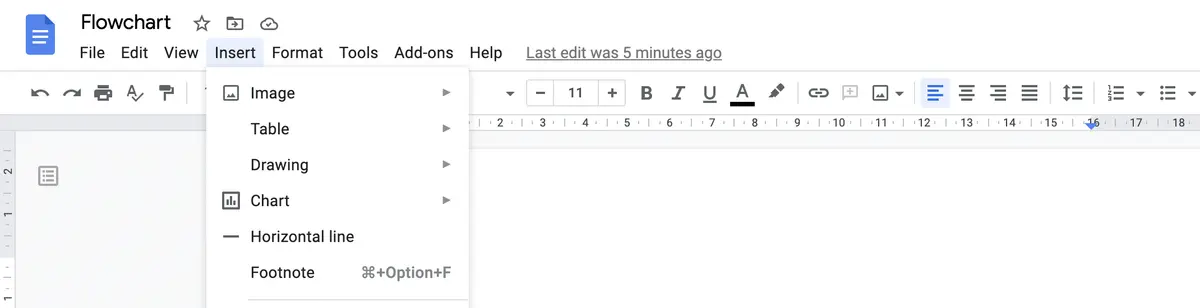
Open a new Google document, in the file menu, choose “insert,” then “drawing” and “new.”
A popup window will open over your main document.

Step 2
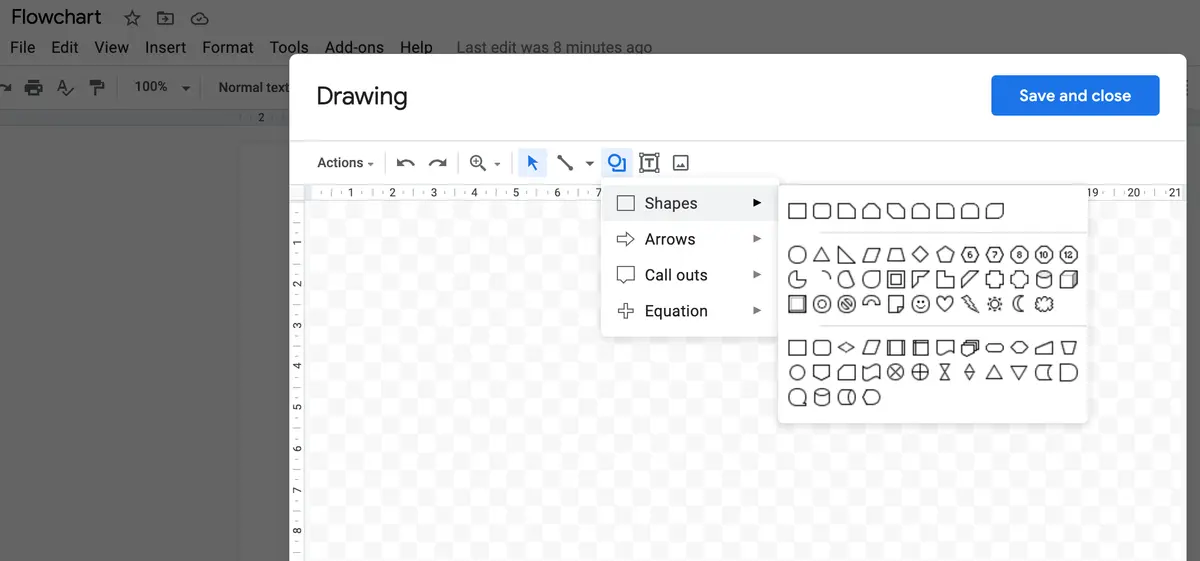
In the popup window choose the shape tool (a circle over a square). This will give you all the flowchart shapes you might need.

Step 3
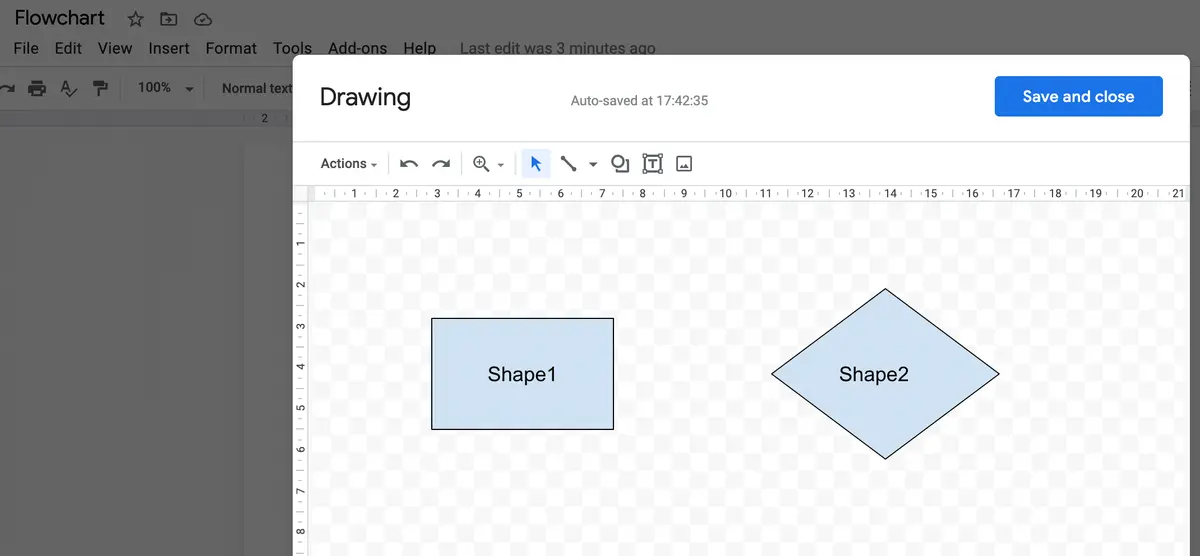
Place the shape of each part of your flowchart. You can write text inside each symbol by selecting the “text” tool. The “text” tool is just next to the shape tool. It is a capital letter “T” with a box around it. You can change font type or style in the responsive type menu.

Step 4
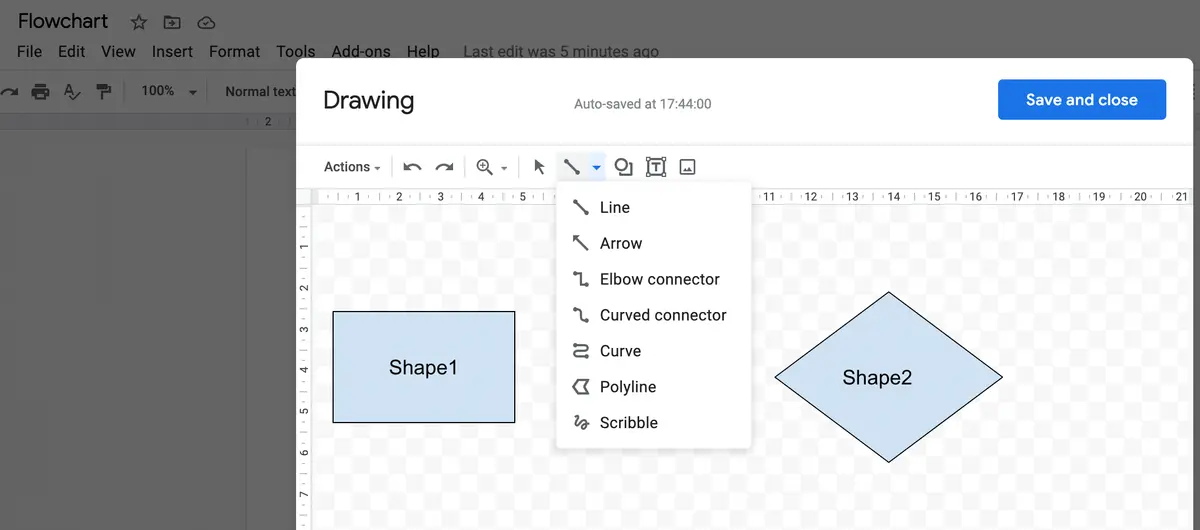
Connect your symbols with flowlines. You can do this by selecting the “arrow/line” tool, just to the left of the “shape” tool.

Step 5
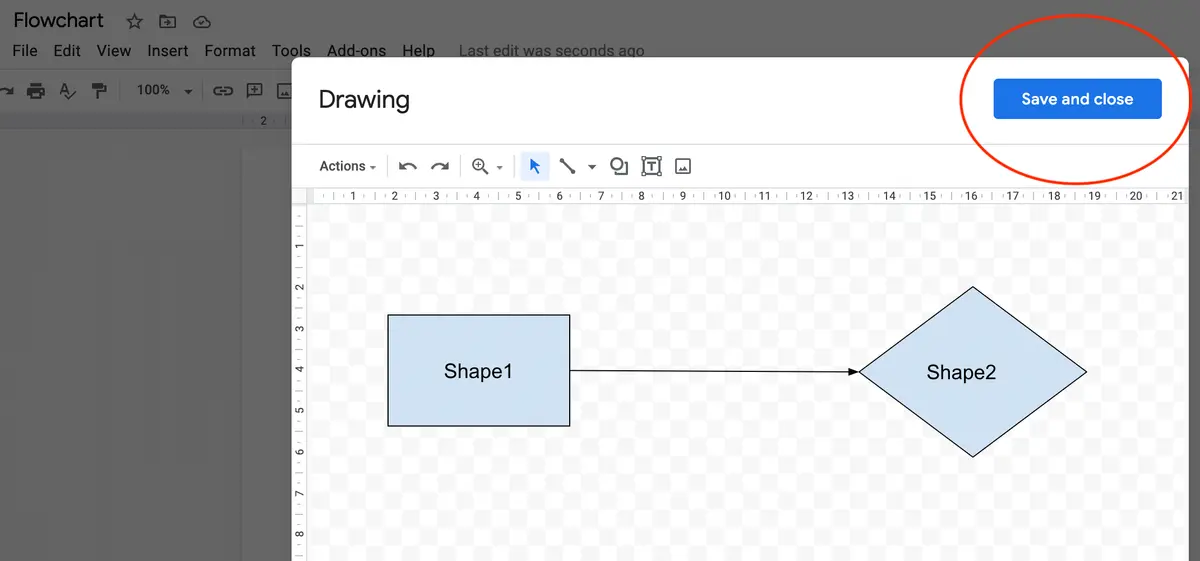
Save your drawing by clicking the “Save and close” button on the top right of the popup window. You will return to your main document with the flowchart placed inside. Should you wish to make changes after inserting your flowchart, just click the flowchart and select “edit.”

Does Google docs offer flowchart templates?
Google docs does not offer flowchart templates. If you’d like to create a flowchart in Google docs, you will need to start from scratch with their drag-and-drop interface.
While Google docs offers a seamless way to add a quick flowchart to an existing document, it’s not the best solution for complicated flowcharts. For serious flowchart needs, Gleek.oi provides a keyboard-based tool to create flowcharts fast without having to touch a mouse.
How to create a flowchart in gleek.io
Gleek.oi is the fastest diagramming and flowcharting tool available. Gleek allows you to create flowcharts with as few keystrokes as possible. Developers use gleek.io to diagram, create org charts, flowcharts, mind maps, and sequence diagrams. Gleek.io offers six different shapes and customizable templates. Gleek offers syntax help should you get stuck while creating a flowchart, though you probably will not need the syntax help. Gleek.io uses very intuitive commands to create diagrams and charts.
Make your own flowchart with Gleek.
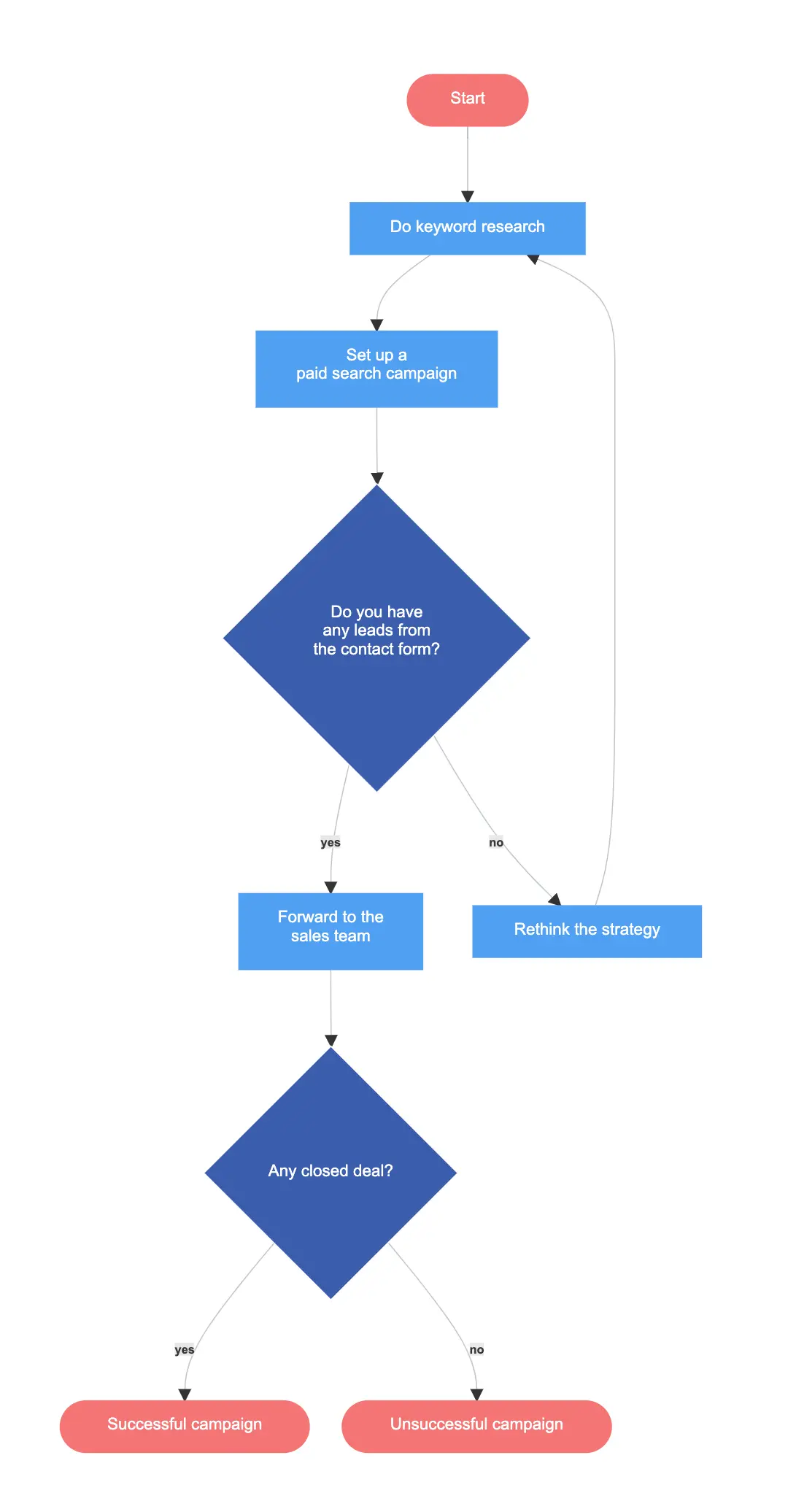
Let’s create a basic flowchart in gleek.io. This example will create a general marketing campaign flowchart.

Step 1
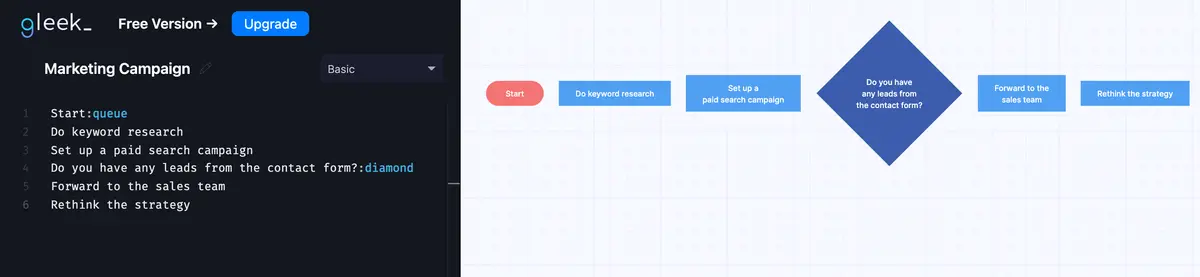
Go to gleek.io and start a new diagram. By default, gleek creates the process symbol (rectangle). To specify other symbols gleek has a simple syntax. First we will lay out our shapes and the text, then we will add flowlines and descriptions. We create new symbols by hitting return and typing on a new line.
You create terminal symbols for the start and end of the flowchart by typing :queue
For our first process (rectangle symbol), we want to “do keyword research.” Our code will look like this:
Start:queue
Do keyword research


Step 2
After that, we want to “set up a paid search campaign,” and then present our first decision (diamond symbol) and the two possible answers:
Set up a paid search campaign
Do you have any leads from the contact form?:diamond
Forward to the sales team
Rethink the strategy

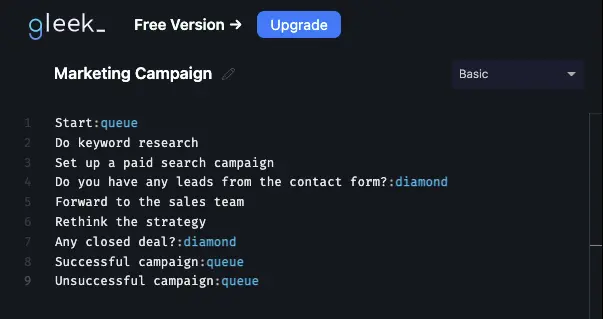
Step 3
We present our next decision and the possible outcomes. Gleek.io offers syntax help in the lower left-hand corner should you need it.
Any closed deal?:diamond
Successful campaign:queue
Unsuccessful campaign:queue
Easy, right?

Step 4
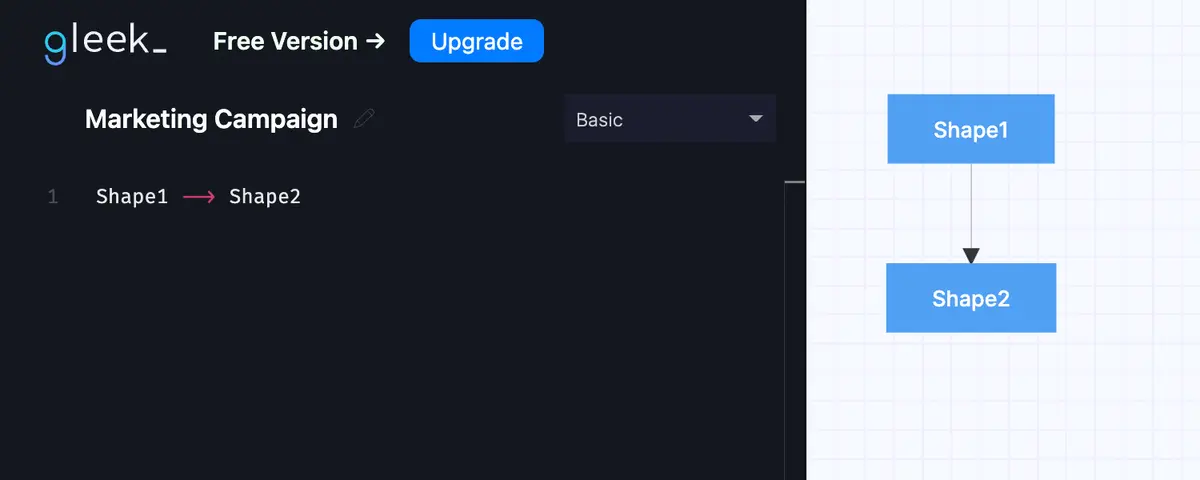
Now we map out how our symbols relate by plotting our flowlines.
We do this by typing out our symbol text and adding two hyphens and a greater-than or less-than symbol like this –>

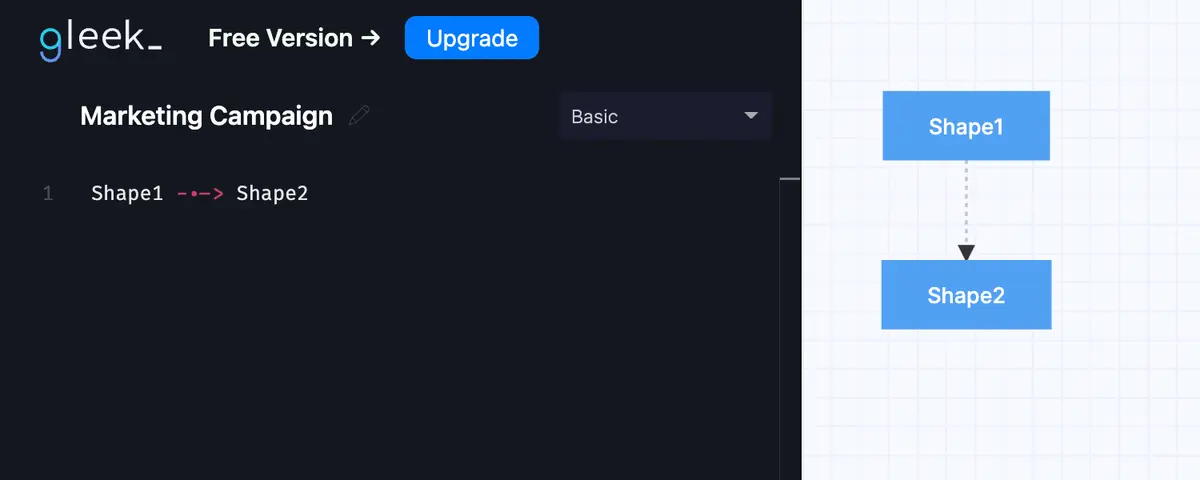
If we want to create a dotted flowline we type -.->

If we want to place a description in the flowline we type it in between the hyphens -description->

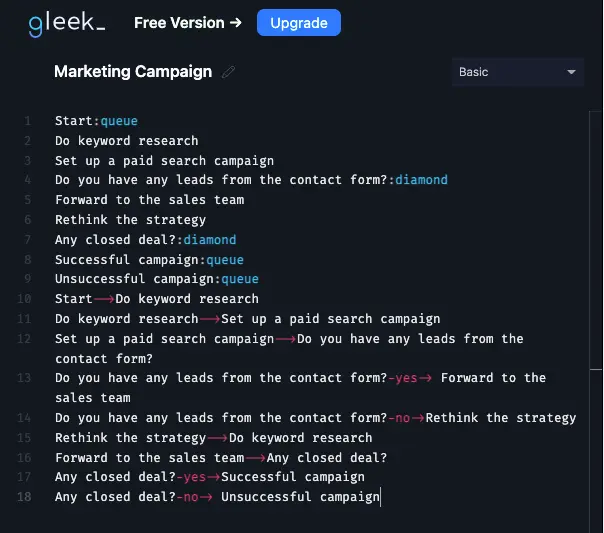
Gleek.io suggests autofill options to make this part of the process very fast and intuitive. The code will look like this:
Start–>Do keyword research
Do keyword research–>Set up a paid search campaign
Set up a paid search campaign–>Do you have any leads from the contact form?
Do you have any leads from the contact form?-yes-> Forward to the sales team
Do you have any leads from the contact form?-no->Rethink the strategy
Rethink the strategy–>Do keyword research
Forward to the sales team–>Any closed deal?
Any closed deal?-yes->Successful campaign
Any closed deal?-no-> Unsuccessful campaign

Make your own flowchart with Gleek.
And that’s it. No fussing with drag-and-drop. No popup windows or unresponsive diagrams. Gleek.io makes flowchart creation simple and fast.
Related posts
How to Use Flowcharts for Problem Solving
Flowcharts for Decision-Making: Visualizing Options and Risks
Process Maps vs. Flowcharts: An in-depth analysis
20 editable flowchart templates & examples
Uses for cross-functional flowcharts
Visual problem solving with flowcharts and mind maps
7 stages of the product development process (flowchart example)
What are flowchart symbols? Here’s a handy guide with examples
