Hi all, thanks for stopping by. I hope you’ve already played around with Gleek a bit, but if not, have a look here to give it a try.
Gleek is an app that we built to scratch an itch we’ve had at Blocshop for a long time. We are a software development company that works almost exclusively with remote clients. My job as a manager of remote teams is often to facilitate communication between remote and local team members. We use a wide variety of tools to help with this, be it Slack, Zoom.us, or Azure DevOps. We were always left somewhat unsatisfied when it was time to build software diagrams. Of course, we tried using Visio, Draw.io, or LucidCharts and, sure, it’s possible to create a software diagram using any of these tools. But to us, the support in those tools for developers always made us feel like an afterthought.

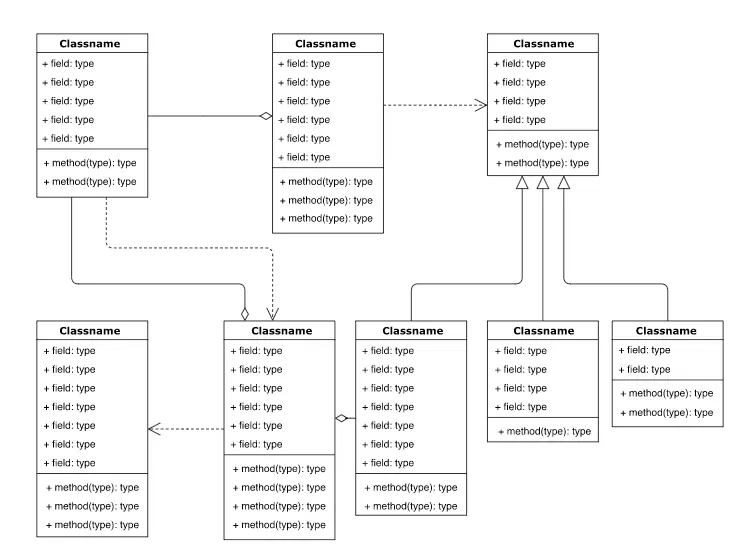
Thanks draw.io for this super-helpful template.
Raise your hand if you’re a software developer who loves connecting boxes together.
Make your own diagram with Gleek.
Another trend we have noticed in software development is that as Agile approaches have become ubiquitous, so has a tendency to sometimes be a bit too agile. No one here at Gleek wants us all to go back to waterfall development – we are certainly agile in our approach. But I’m sure we have all experienced working in a team where some of the members have interpreted Agile to mean “I can just start coding the second I’m done with the sprint planning session.” Maybe this will work on a one man project but for most teams nowadays some alignment should be done before we start punching keys. Taking a breath, sitting down and diagramming during Planning or Refinement sessions is the best way to make sure your architects, leads and the rest of the team are on the same page before any code is written.
In our opinion, diagrams at this stage don’t have to follow a rigid process to be useful. In fact, diagraming processes and standards can sometimes add additional friction which prevents the team from adopting diagramming as a standard part of the development process. It’s one of the reasons why people are so willing to draw boxes on a whiteboard, or with a pen and paper, but are less likely to create proper UML. There are no rules to drawing boxes to represent your software, and very often these casual sketches are the best way to do this visual software designing.
The downsides of pen and paper/whiteboard is that almost all teams nowadays have some remote element – and taking pictures of a whiteboard or piece of paper or trying to jerry-rig a webcam to record a whiteboarding session, simply isn’t ideal.

Whiteboard presentation shooting for remote viewers by Nick Sayers
Another problem with whiteboards/pen&paper is that once they’re done, they’re done. You can’t update it if you want, and good luck keeping track of it. Of course, you can plop them in version control, but you can’t modify them. Same with our competitor’s diagrams – have fun with version control and merging on LucidCharts.
So, with all that out of the way, we come to why Gleek was born.
Are most comfortable and efficient when they’re using a keyboard and IDEs
Are not visual artists
Work on remote teams
Do not want to have to learn complex syntax and rules about how to represent their software in a diagram
Use version control for project artifacts
Are not diagramming nearly as much as they should
Forgive me if you are an artistic, mouse, and rules-loving developer who hates version control. I mean no offense but, in our opinion, you are a rare breed.
Gleek – A frictionless diagramming tool
We have strived to create as frictionless a diagramming tool as possible, that can be used by developers in the most natural way as possible. Gleek provides a way for you to truly quickly and easily create diagrams, and we take care of the visualization.
Please, give it a try and join our Slack workspace to give us feedback and/or ask for help using the tool. We are in the early stages with Gleek, and we are committed to making it better and hope you’ll join us on this journey.
