In Unified Modeling Language (UML), an association relationship represents a connection between two or more classes that describes how these classes interact with one another. This relationship is pivotal for depicting the structural aspects of a model, as it illustrates how objects of various classes are logically connected and communicate within a system.
Association relationships are fundamental in UML because they help model the real-world interactions and dependencies between different entities in a system. By clearly defining these interactions, developers and designers can better understand and visualize the architecture of a software application. This leads to improved system design, more effective communication among team members, and ultimately, more maintainable and scalable software solutions.
Make your own UML class diagram with Gleek.
There are 3 types of associations:
Binary Associations: The most common type, where two classes are linked. For example, a "Customer" class might be associated with an "Order" class, indicating that customers place orders.
Unary Associations: Also known as reflexive associations, these involve a single class having a relationship with itself. An example could be an "Employee" class where employees manage other employees.
Ternary Associations: These involve three classes and are used to represent more complex relationships where three entities are interconnected. For example, a "Student," "Course," and "Instructor" might be related to show which instructors teach which courses to which students.
Understanding these types of associations and their use cases enables the accurate modeling of complex systems, ensuring all relevant interactions are captured and understood.
Elements of an Association Relationship
Accurately modeling the interactions and constraints between classes in UML requires understanding the key components of an association relationship. These components include roles, multiplicity, direction, and navigability, each playing a crucial role in defining the nature of the interaction. When using the Gleek app, these notations should be precisely represented as outlined below.
Roles
Roles in an association relationship specify the purpose or function that each class serves within the relationship. Role names are typically placed near the ends of the association line connected to the respective classes.
Example:
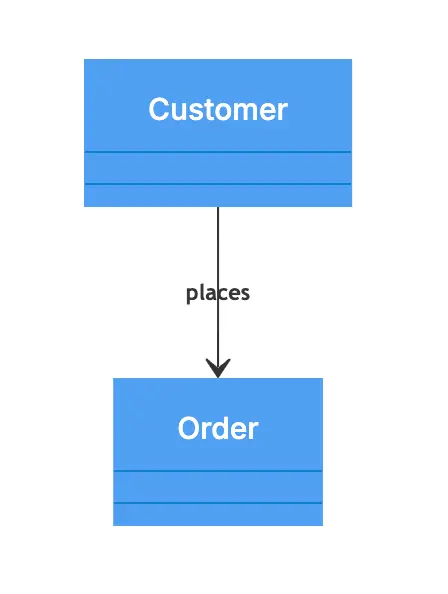
In an association between "Customer" and "Order," the role names could be "places" for the Customer class and "is placed by" for the Order class, indicating that a customer places orders. In Gleek, you can label these roles directly on the association arrows.
Customer -places -> Order

Online shopping system class diagram template.
Multiplicity
Multiplicity defines the number of instances of one class that can be associated with a single instance of another class. It specifies the possible range of relationships (e.g., one-to-one, one-to-many, many-to-many).
Example:
In the "Customer" and "Order" relationship:
A customer can place multiple orders: {1..*}
An order is placed by exactly one customer: {1}
In Gleek, you can specify multiplicity by annotating the association lines accordingly.
Customer {1}-places->{1..*} Order

Read on Multiplicity in the UML Class diagram.
Direction
Direction indicates whether the association is unidirectional or bidirectional. In a unidirectional association, only one class knows about the relationship with the other, whereas in a bidirectional association, both classes are aware of each other.
Make your own UML class diagram with Gleek.
Example:
Unidirectional: A customer knows about the orders, but orders do not know about the customer.
Customer --> Order

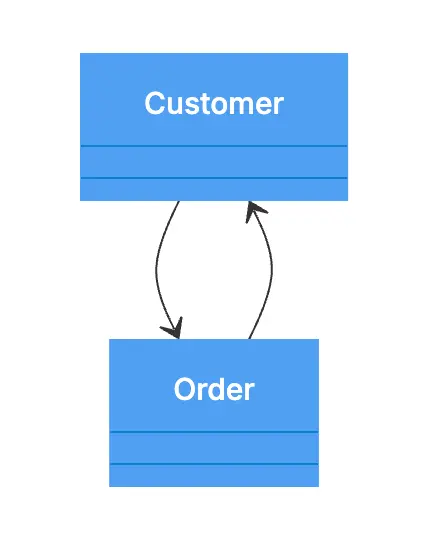
Bidirectional: Both the customer and the order are aware of each other. In Gleek, you can draw arrows pointing both ways to indicate bidirectional associations.
Customer --> Order
Order-->Customer

Navigability
Navigability defines whether it is possible to traverse from one class to another along the association. This is usually represented by an arrowhead on the association line.
Example:
If only customers need to know about their orders, the association would be navigable from Customer to Order.
Customer --> Order

Combining Elements
By combining these elements, we can more precisely define the constraints and nature of interactions between classes.
Make your own UML class diagram with Gleek.
Example:
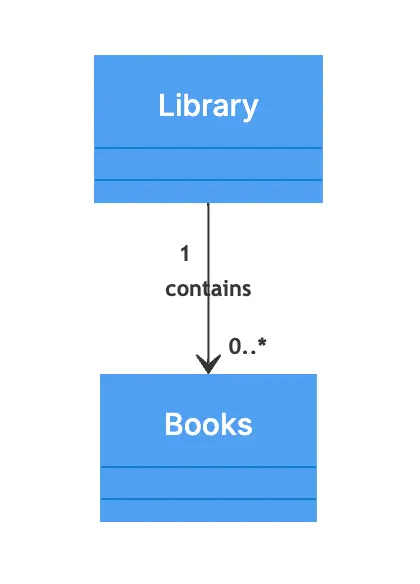
Consider an association between Library and Book:
Role: A Library "contains" Books.
Multiplicity: A Library contains many Books (
0..*) and a Book is contained in exactly one Library (1).Direction: The Library knows about the Books, but Books do not need to know about the Library (unidirectional).
Navigability: The association is navigable from Library to Book.
Library {1}-contains->{0..*} Books

Check out a detailed guide on how to create a Class diagram for a Library management system using the Gleek app.
Best Practices for Using Association Relationships in UML Diagrams
Effectively using association relationships in UML diagrams requires a strategic approach to ensure clarity, accuracy, and simplicity. Here are some expanded best practices to help you create high-quality diagrams:
1. Clearly Define Roles
Assign meaningful role names to clarify the purpose of each class within the relationship. This enhances understanding and ensures that everyone who reads the diagram knows exactly how the classes are interacting.
Example:
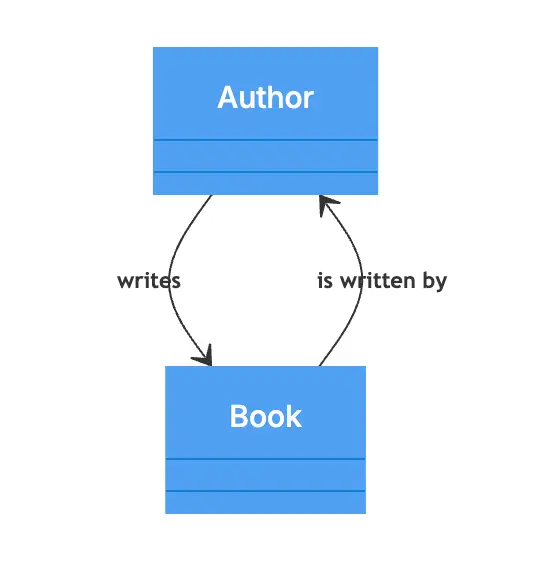
For an association between Author and Book:
Author -writes-> Book
Book -is written by-> Author

Tip:
Use verbs or verb phrases for role names to clearly describe the interaction.
2. Correctly Specify Multiplicity
Multiplicity should accurately reflect the real-world constraints and relationships between classes. This helps in defining how many instances of one class can be associated with instances of another class.
Example:
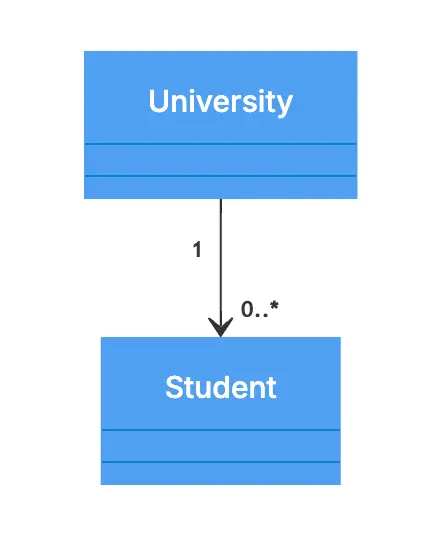
For an association between University and Student in University management system:
University {1}-->{0..*} Student

This indicates that one university can have zero or more students.
Tip:
Carefully analyze the business rules to determine the correct multiplicity.
Common multiplicities include
0..1,1,0..*, and `1..*'.
Read more: Step-by-step tutorial on University management system class diagram creation using AI chat.
3. Use Direction and Navigability Appropriately
Define whether associations are unidirectional or bidirectional based on the requirements. This determines which class is aware of the other and can navigate to it.
Example:
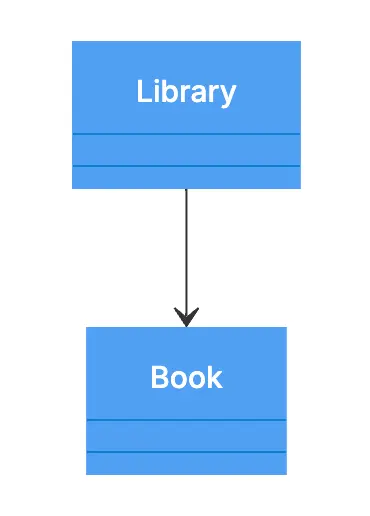
For a unidirectional association where a Library knows about Books:
Library --> Book

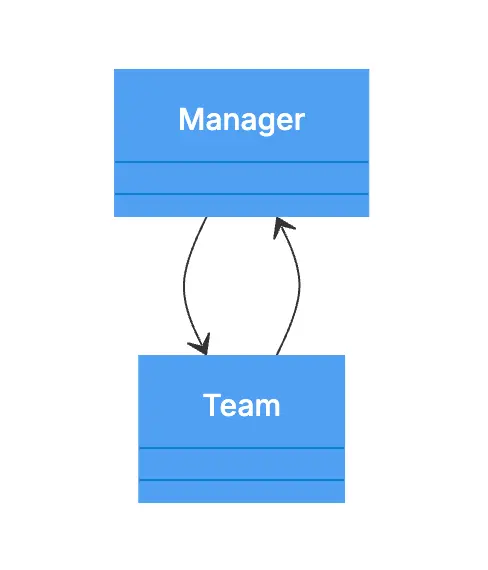
For a bidirectional association where both Manager and Team know about each other:
Manager --> Team
Team --> Manager

Tip:
Use unidirectional associations when only one class needs to know about the other to keep the model simple.
Use bidirectional associations when two-way navigation is necessary.
4. Simplify Where Possible
Avoid unnecessary complexity by limiting the number of associations to only those that are essential. Overcomplicating diagrams can make them hard to understand and maintain.
Example:
Instead of connecting every class to every other class, focus on the most critical associations.
Tip:
Regularly review your diagram and remove any redundant or non-essential associations.
Group related classes together to simplify the visual structure.
5. Consistent Naming Conventions
Use consistent naming conventions for classes and roles to improve readability and maintainability. Consistency helps team members quickly understand and follow the diagram.
Example:
If using camelCase for class names, stick with that format throughout the diagram.
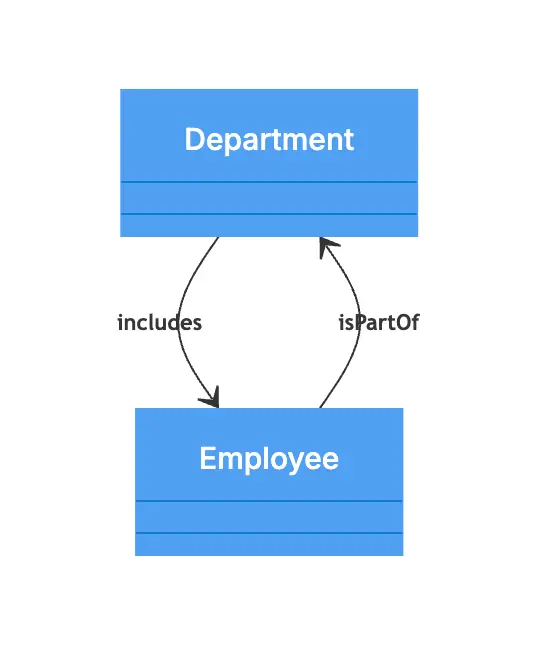
Department -includes -->Employee
Employee - isPartOf --> Department

Tip:
Decide on a naming convention at the beginning of the project and document it.
Use upper camel case (PascalCase) for class names and lower camel case (camelCase) for roles and attributes.
6. Documentation
Accompany your diagrams with documentation explaining the rationale behind specific associations, particularly for complex relationships. This provides context and ensures that future maintainers understand the design decisions.
Tip:
Create a document or add notes to the diagram itself explaining key associations and their purposes.
Include examples and explanations where necessary to clarify complex interactions.
Additional Tips for Clear and Readable Diagrams
Limit Class Count:
Aim to include only the most relevant classes in a single diagram to avoid overcrowding. Too many classes can make the diagram difficult to read and understand.
Example:
For a library management system, focus on key classes like Library, Book, Member, and Librarian.
Use Logical Grouping:
Organize related classes together and use whitespace to separate different parts of the diagram. Grouping helps to visually segment sections of the system, making it easier to follow.
Example:
Group all user-related classes (Member, Librarian) in one area and resource-related classes (Book, Magazine) in another.
Leverage Colors and Styles:
Use colors, line styles, or icons to differentiate between types of associations and highlight key areas. This visual differentiation can make the diagram more accessible and easier to interpret.
Make your own UML class diagram with Gleek.
Example:
Use a solid line for regular associations and a dashed line for dependencies or weaker associations.
Label Associations Clearly:
Ensure all association lines are labeled with roles and multiplicity where applicable. Clear labeling prevents ambiguity and helps team members understand the relationships at a glance.
Example:
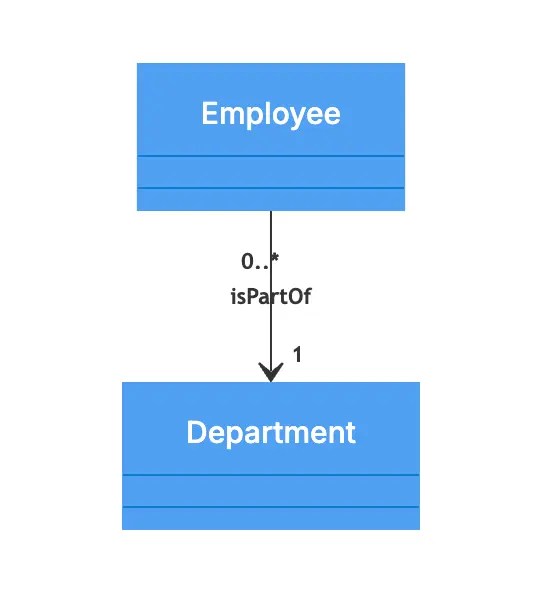
Instead of just a line between Department and Employee, label it as:
Employee{0..*}-isPartOf->{1}Department

Iterative Refinement:
Regularly review and refine your diagrams based on feedback to ensure they remain clear and accurate. Diagrams should not be static; they must evolve as the system evolves.
Example:
After initial creation, present the diagram to team members for feedback and revise it to incorporate their suggestions.
Use the Gleek app to create class diagrams
Understanding association relationships in UML is crucial for modeling how classes interact and communicate within a system, aiding in the design of maintainable and scalable software. To deepen your knowledge, explore topics like UML Multiplicity, UML dependency, UML Inheritance, and UML Aggregation vs Composition, which will enhance your understanding of UML relationships.
For practical application, try using the Gleek app to create class diagrams. Gleek offers tutorials and templates that help you accurately represent different UML relationships, ensuring your diagrams are clear and precise. By utilizing these resources, you can create clear and precise UML diagrams that effectively communicate your system's structure and interactions.
Related posts
Class diagram for an ATM system: a step-by-step guide
UML class diagram arrow types: explanations and examples
UML Essentials: Aggregation vs Composition Explained
How do we create a Class diagram for a Library Management system?
UML relationships explained: Dependency, Realization, Association
Hospital management system class diagram using Gleek App
